There was a considerable amount of hype and excitement raised about the launch of Figma's New Dev Mode especially at the 2023 Config. If you are unfamiliar with Dev Mode, we wrote about the new features which you can read about in this blog “Bridging the Gap Between Designers and Developers: Figma’s New Dev Mode”.
We are back to review the platform to test if Dev Mode truly lived up to the hype or not. We surveyed our team of developers and designers who have been actively using it since its release.
We also include a guide to Dev Mode’s most frequently asked questions.
The results are in! Keep reading to learn if Figma delivered on their word!
The Survey
Our survey consisted of 5 questions including:
- How much do you enjoy working with Figma’s dev mode?
- What’s the best part about it?
- Does it help you work better with the designers/devs?
- Did it live up to the hype?
- Would you add/take away anything from it?
Debrief of Figma’s Dev Mode
Responding to the first question, 75% of our employees surveyed enjoyed working with Dev Mode and received a positive experience from it.
When asked about which part they specifically enjoyed, here is what they said.
“Being able to see the properties in CSS style. I enjoy seeing the distance between two elements by only hovering them and selecting an item without almost breaking my mouse.”
“It allows us designers and product managers to indicate when a screen or entire flow is ready. In just the click of a button, all of those screens will now appear on the developers' end making it clear what is ready and what isn't ready to be worked on.”
“It is very useful as it facilitates access to the details of the information that the UI team wants to convey to developers. As a result, a more accurate and quality product can be achieved.”
“VS Code integration and the facts that it is isolated from the normal mode.”
Based on responses, it seems the developers appreciate Dev Mode’s navigability. Now devs can hover over elements and inspect them to find information like the specs, style, and measurements. We also see responses that discuss the VSCode integration which our devs find useful.
Both designers and developers unanimously agreed that Dev Mode helps them collaborate with one another. This is a major win for Figma as it was their main intention and primary goal throughout their launch after realizing that 30% of their users were devs. This is the same number of reported designers using the platform too, yet they had not optimized the platform to meet developer’s needs.
Interestingly enough, when asked if Dev Mode lives up to the hype, only 62.5% says that it does. Naturally, we wanted to hear how Figma could improve their user experience through adding or removing any parts. Note that multiple responses said nothing needed to change. Here are some of the responses:
“Figma needs a better way to organize screens, for big projects, so you don't have to zoom in and out multiple times to find something.”
“The Sections feature does help, but I think we are missing a way for devs to give feedback to the designers. For example, when some adjustments are needed on a specific screen in a Section, I wish there was a way for developers to label it and that will temporarily remove that screen from the dev mode, so developers can notice it and they don't need to keep working the screen with flaws.”
“Figma should offer support for other development languages. They promoted it as being able to generate code instantly, which it does, but sadly there's still no support for the languages that we work with.”
“I would add a mode to translate CSS rules into framework classes such as tailwind or bootstrap.”
Conclusion
So there you have it, from a team of designers and developers who use Figma daily. All in all the verdict suggests that Figma’s Dev Mode has done its job of better connecting the devs and designers, but has some room for significant improvement. Hopefully before their next launch, they will implement some of these changes. Now that you know our opinion, you should experience Dev Mode for yourself.
Dev Mode FAQs

If you have not started using Dev Mode or are considering it, we answered the most frequently asked questions about it.
How do I turn on Dev Mode in Figma?
Switching to Dev Mode is simple. In the top right hand corner is a switch that you can toggle to switch between designer and developer modes. You can also use the shortcut Shift+D.
Is Figma Dev Mode free or paid?
Currently Dev Mode is free till the end of the year. Figma has announced that it will require a monthly subscription starting 2024. The paid version will have 2 payment plans based on the size of your company. Organizations will pay $25 per seat per month and enterprises will pay $35 per seat per month.
How to use Figma as a developer?
Developers can navigate the designs, inspect them, and use extensions.
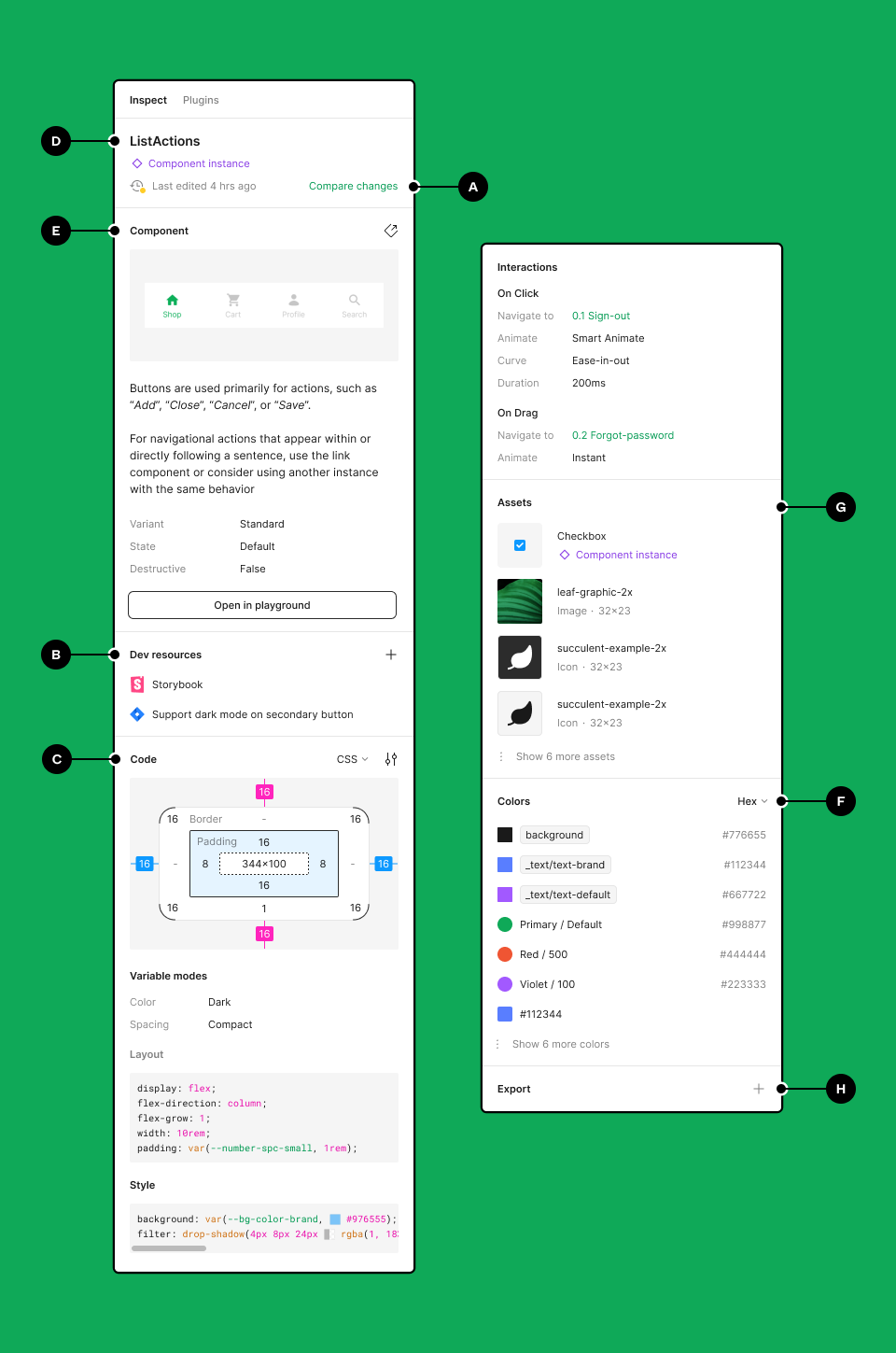
In the left hand side panel, devs will see which assets are clearly ready for development. They can see when the file was last edited. Content is always collapsed by default unless selected. Devs can also navigate the various frames and layers by simply selecting a frame. When they select a frame, the navigation panel changes the bar to a layered view.
When you inspect a file, you can compare the design changes by clicking on the “Compare changes” button that will appear on the edited layer. Another feature includes the ability to add external links and resources. Dev Mode also generates customizable code snippets. Each time you select a component, a preview will populate. When a component instance is selected, the playground appears. Inside this playground, devs can test different properties here without messing up the actual design. Devs can download assets and export them.
If you want to continue learning how to use Dev Mode, Figma has created a detailed guide you can find here.


.jpg)
.jpg)

.png)